Want to add Gutenberg editor to WooCommerce but not sure how to? You’re at the right place!
The default WooCommerce editor uses the classic WordPress editor to add or edit products on your e-commerce website.
This might not allow you to create intuitive product pages in WordPress as the default editor is quite limited in its features and customizations.
As a result, you might be interested in using the Gutenberg editor as it offers a powerful and simple user interface to edit your product pages.
With a wide range of customization features, it gives you more control over the website’s look and feel and makes it easy to design your e-commerce store with its drag-and-drop builder.
However, WooCommerce does not have any in-built support for Gutenberg. That said, there are simple ways to add Gutenberg to WooCommerce and get started with building engaging websites.
In this article, we’ll explore different ways how to enable Gutenberg editor in WordPress for WooCommerce.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
Why Should You Use Gutenberg Editor in WooCommerce Product Pages?
Adding the Gutenberg editor to WooCommerce is a great way to simplify your website designing and editing experience.
The Gutenberg editor features an intuitive drag-and-drop editor and unique blocks that let you add text, images, and customizations to your product pages.
With the WooCommerce Gutenberg Editor, you can use different design elements to create attractive product descriptions, modify the design layout, and align your single product page designs with your brand.
New to Gutenberg? Learn all about What is Gutenberg with this Beginner’s Guide to WordPress Block Editor.
How to Add Gutenberg Editor to WooCommerce? [Step-by-Step]
If you’re accustomed to using the Gutenberg editor, designing your WooCommerce product page with the classic WordPress editor can get confusing.
However, you can enable Gutenberg for WooCommerce by adding some code snippets to your website using a plugin or Functions.php file.
Let’s explore both these methods in detail-
Method 1: Using a Plugin
The easiest method to add Gutenberg editor to WooCommerce is to use a plugin called Code Snippets. Here’s how:
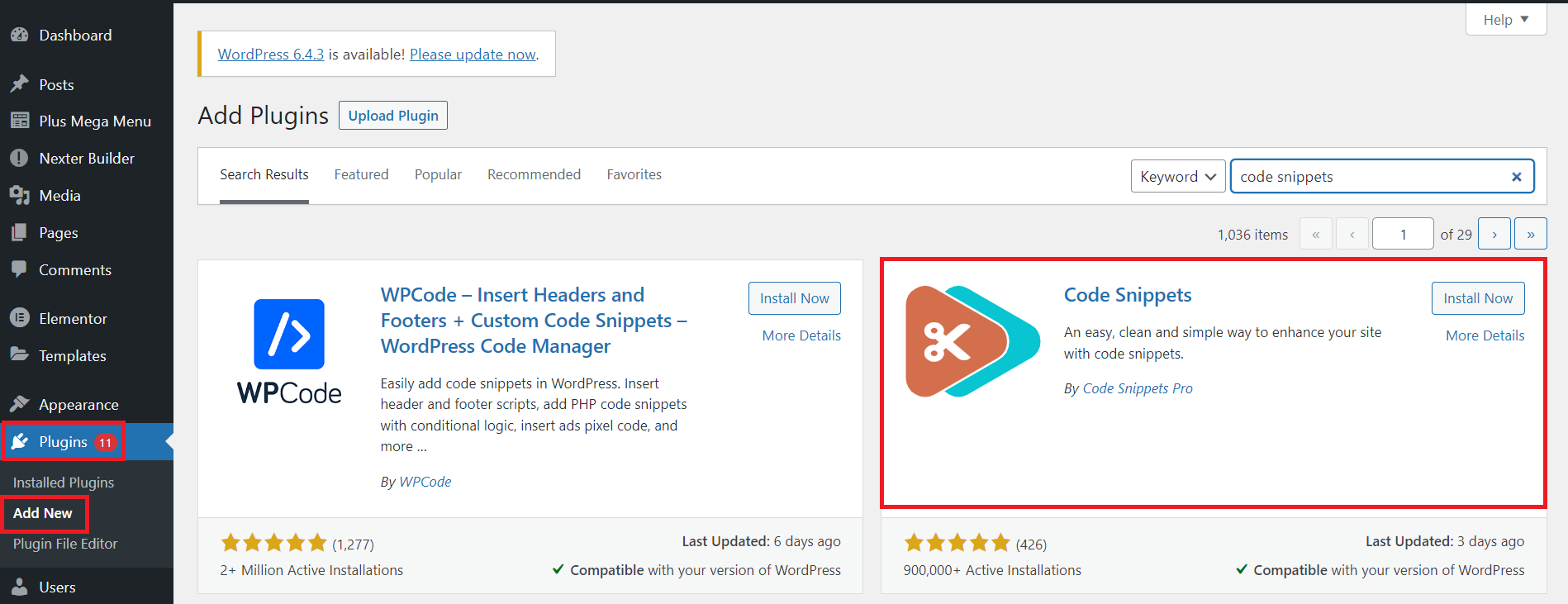
Step 1: Install the Code Snippets Plugin
Go to Plugins > Add New on your WordPress dashboard and look for Code Snippets. Install and activate the plugin.

Wondering how is WooCommerce different from WordPress? Learn about the 6 Key Differences in WooCommerce vs WordPress.
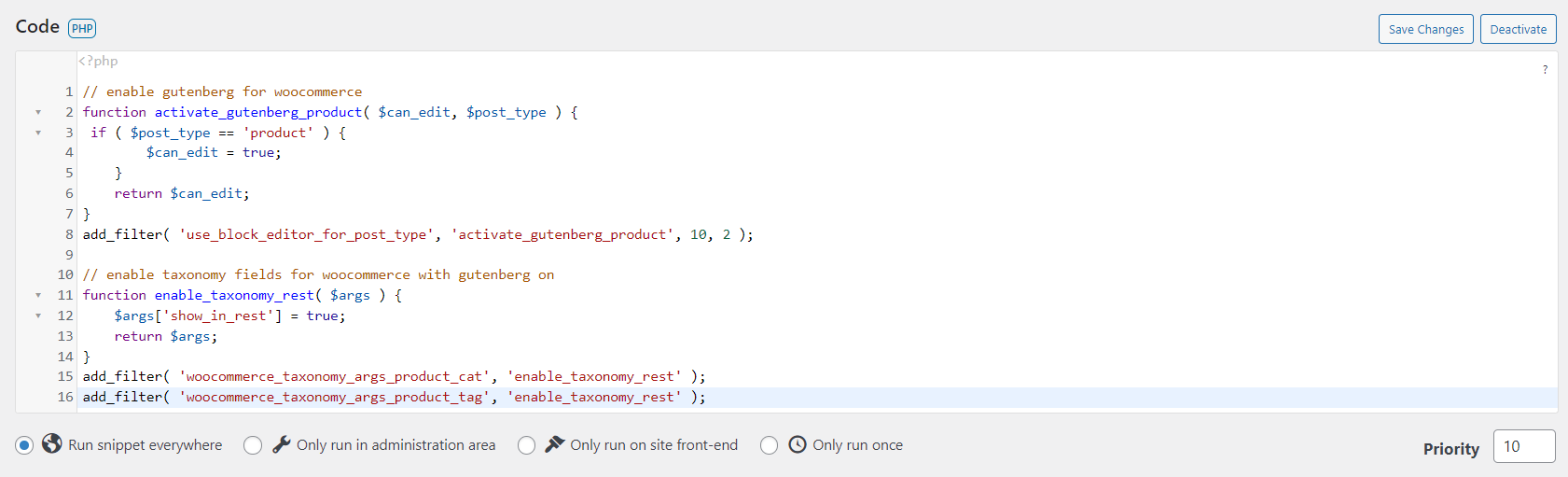
Step 2: Add the Code Snippet
On the dashboard, navigate to Snippets > All Snippets > Add New.
Here, add a new snippet name and copy and paste the following code in the Code section in the snippet.
// enable gutenberg for woocommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );Make sure to enable Run Snippet Everywhere at the bottom and save the changes. This will add Gutenberg to WooCommerce for your website.

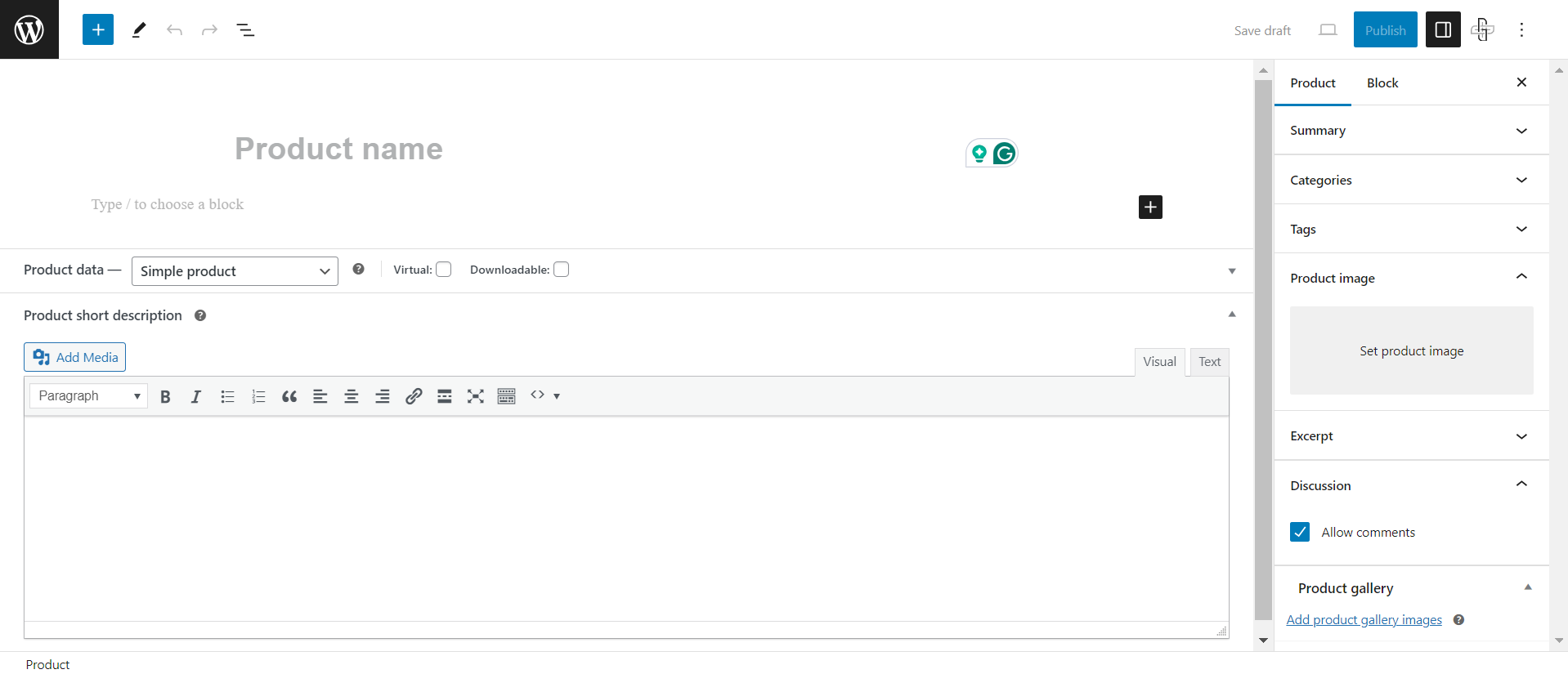
Step 3: Check Your Product Page
Finally, you must check and validate if the code you’ve added is working properly. For this, go to Products and choose an existing product or add a new one.

You should be able to use the Gutenberg editor on your WooCommerce page and you’re good to go!
Method 2: Using Functions.php File
You can also add a code to your theme files to create your WooCommerce Gutenberg product page.
While this method is not recommended as the code can be lost when you update the theme or your site might break if there is even a minute misplacement of code.
So try this method out only if you’re comfortable with adding the code directly.
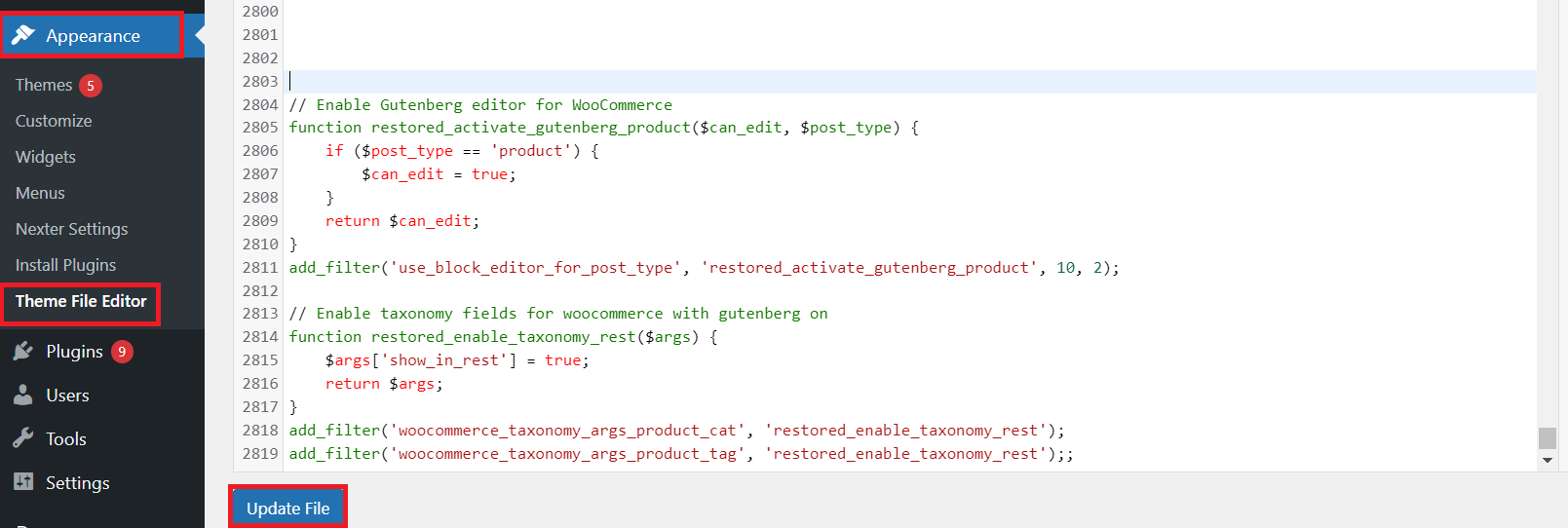
To do that, go to Appearance > Theme Editor on your WordPress dashboard.
Find your current theme’s functions.php file and paste the code given above at the end of the functions.php file.

Moreover, it is suggested to use a child theme and take a backup of your site before proceeding with this method as even a single mistake can break your website.
Looking for high-quality, responsive Gutenberg themes for your WordPress website? Explore the 5 Best WordPress Block Themes (Gutenberg)
How to Convert Classic Product Descriptions to Blocks
If you’ve already added some products to your WooCommerce store using the old WordPress editor.
You will need to convert the existing content to blocks to use the Gutenberg block editor to edit the content.
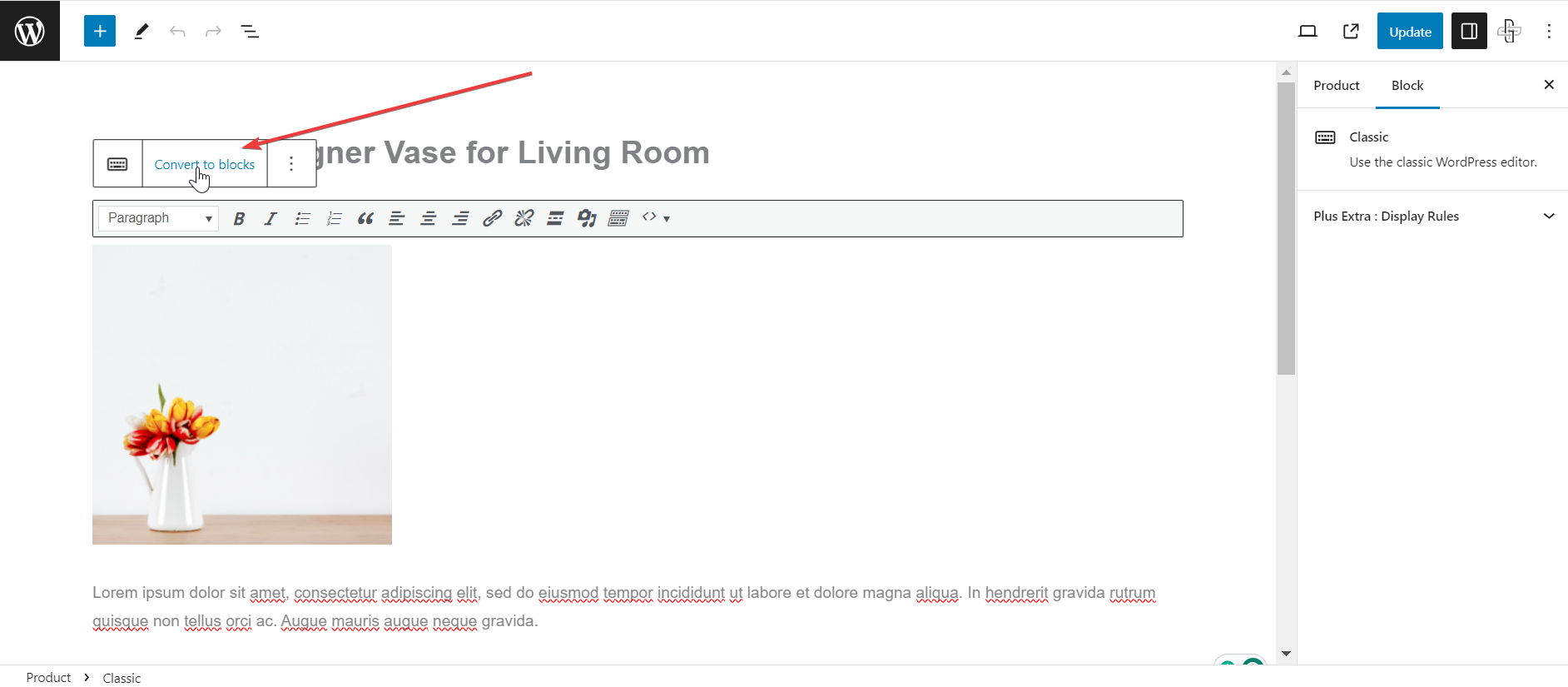
In your editor, you’ll find the existing product content is listed as “Classic” editor content. Click on Classic to open a dialogue box and click on Convert to Blocks.

Save the product description and now you’ll be able to edit the existing content in Gutenberg.
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
Switching to the Gutenberg editor for your WooCommerce website opens up your website to limitless design possibilities and a seamless editing experience.
By following the two methods given in this article, you can easily add Gutenberg to WooCommerce and enhance your online shop with a variety of unique blocks and great design elements.
And if you’re looking for a way to enhance your Gutenberg website, we would highly recommend checking The Plus Blocks for Gutenberg.

With an impressive collection of 85+ Gutenberg Blocks, you can customize your website layout, add design elements, edit the header, add a navigation menu, and much more.
FAQs on Adding Gutenberg Editor to WooCommerce
Is it safe to add the code to my theme functions file?
No, it is not recommended to add the code directly to your themes file to integrate WooCommerce and Gutenberg. This is because the code can be lost if you switch or update your theme, which will take you back to the classic WordPress editor.
Is it necessary to have coding knowledge to implement the Gutenberg editor in WooCommerce?
No, you don’t need to have coding knowledge to enable Gutenberg for WooCommerce. You can simply use the Code Snippets plugin to add a code to your theme files and start using Gutenberg for WooCommerce.
What is the difference between Gutenberg and the classic editor?
The classic WordPress editor is a simple text editor like Microsoft Word, offering basic formatting options while the Gutenberg editor is a drag-and-drop editor that offers a user-friendly interface to edit and design your websites.
How can I integrate the Gutenberg editor with WooCommerce product pages?
To integrate the Gutenberg editor with WooCommerce product pages, you’ll need to use a plugin like the Code Snippets. This plugin will allow you to add a code to your site to enable Gutenberg.
Can I use custom Gutenberg blocks for product descriptions in WooCommerce?
Yes, you can use custom Gutenberg blocks for product descriptions in WooCommerce. Gutenberg gives you full flexibility over the design and customizations of your product pages and descriptions, allowing you to create stunning e-commerce websites.
Can I revert to the classic editor after adding Gutenberg to WooCommerce if needed?
Yes, you can switch back to your classic editor in WooCommerce whenever needed.